Primero el script de confirmacion:
< script type="text/javascript">
function Notifica(elem,Notif)
{
//elem es el elemento a editar
//Notif es la accion que se haria, este ejemplo realiza 2 acciones diferentes
if (Notif==1)
{
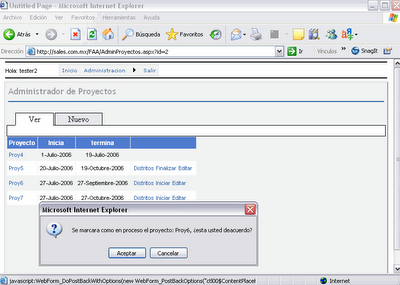
return confirm( 'Se marcara como X: '+ elem+ ', ¿esta usted de acuerdo?');
}
else
{
return confirm( 'Se marcara y: '+ elem+ ', ¿esta usted de acuerdo?');
}
}
<script>
Yo estoy utilizando la version 2 de .net y empleando la nueva propiedad de onclientClick.
Nota: Aqui lo estoy haciendo en un gridview y por eso estoy llamando a mi objeto con sender
sender.onclientClick = "return Notifica('" & sender.CommandName & "','" & sender.CommandArgument & "');"
para los que usan la version 1.1:
sender.Attributes.Add("onclick","return Notifica('" & sender.CommandName
& "','" & sender.CommandArgument & "');")
Para finalizar debo de hacer notar que debe de llebar siempre el return funcion()
ya que a la hora de aceptar realizaria el postback normal de nuestro boton, o si se rechaza no se ejecutara el postback.

Yo lo he estado utilizando y me funciona, y espero que a ustedes tambien.
Cualquier duda o comentario no duden.
7 comentarios:
SOY A PRENDIZ COLOQUE LOS CODIGOS EN VB.NET POR QUE POR ESE LADO QUEDAMOS GRINGO.
LA FUNCION ES LA DE CONFIRMAR CUANDO VA BORRAR ALGO..
Podrias ser mas descriptivo para poder aclararte tu duda.
Hola:
yo lo hago directamente desde el aspx.
dentro del tag del boton, agrego esto:
OnClientClick="javascript:if (!confirm('¿Desea confirmar la actualizacion?')) return false;"
De esta forma no se ejecuta el autopostback.
Espero que le sirva a alguien
Saludos
Gracias sebalx !
Bueno, bonito y barato (y efectivo) el codigo...
OnClientClick="javascript:if (!confirm('¿Desea confirmar la actualizacion?')) return false;"
muy practico y sencillo me sirvio mucho Gracias
Sebalx, si bien es casi lo mismo también podrías hacer OnClientClick="return confirm('Mensaje');" y también funciona. Igual es un detalle nomás :P
Gracias me sirvio tambien ... gracias de verdad compa
Publicar un comentario